
Lessons from the Generate Conference
The design team’s three front-end designers, Jordan, Natalie and Nan, recently traveled to NYC for their first conference: Generate Conference, a conference for web designers. The conference consisted of 16 different sessions led by leaders across the industry. Topics spanned from new Javascript ES6 concepts to information architecture to diversity and inclusion. Every talk delivered insightful ideas that can be implemented on our team. Each designer has highlighted a notable concept and how we can incorporate it in our processes.
Jordan: Serving the user
At Generate, Joseph Palumbo, a customer success expert at Media Temple, gave a presentation titled “What a year in comedy taught me about user experience.” He quickly discovered that his audience, ie. the users of his set, defined his success as a stand-up comedian. While there were many takeaways, here are the top two:
Create an open mic.
Users want to be heard, but they need a way to be heard. As a product designer, asking users how they want to use your product allows you to make their process as simple as possible.
There are indirect lines of communication a highly motivated user can take advantage of on most sites, mainly surveys, contact forms and emails. But Palumbo emphasized the importance of creating a direct line to the customer. Calling a user, for example, would solicit feedback and insights they might not otherwise provide through passive communication channels. Direct feedback also allows for conversation that might help a designer collect even more information about their user’s processes.
By reaching out, you can answer the following question.
Are you solving for the customer or the internal processes?
When Palumbo first started in the biz, he found a joke hilarious to him wouldn’t necessarily resonate with his users, who he hoped would one day be paying customers.
Companies often work to improve their own internal operations but don’t consider how this impacts the customer. It is easy to get caught up in the corporate side of processes and not the outward facing implications. Since we are constantly trying to improve our efficiency on the backend it is important to think about if this changes how we interact with external users.
 Joseph Palumbo presenting at the conference.
Joseph Palumbo presenting at the conference.
Natalie: Defining project stakeholders
While listening to the speakers at Generate, a key concept brought up in two of the sessions was cross-functional project management. In Daniel Schutzsmith’s talk “How we use design systems to win on the web”, he introduced the MOCHA model. Dan Mall’s talk “Should designers…?” addressed the RACI matrix tool and how he used it on his team.
The RACI matrix is a table that outlines people’s roles in a project and what their responsibilities are. The x-axis contains the different stake-holders in the project (project manager, executive, designer). The y-axis contains the different tasks that make up the project. The acronym is then used to define the roles of the stakeholders on specific tasks. The roles make up the RACI acronym: Responsible, Accountable, Consulted and Informed.
The MOCHAI model does not define any specific tasks of a project. It instead defines the roles of different stakeholders across a project. The roles that make up the MOCHA acronym are Manager, Owner, Consulted, Helper and Approver. Schultzmith’s team took it so far as to make the acronym MOCHAI and added Informed. While this is a role-based system, you could easily translate it into a matrix like RACI and assign these on a per-task basis.
Takeaways
Consistently defining roles using a system like MOCHAI or RACI is not something our team has used in the past. While we define stakeholders and try to keep people informed on tasks, it is easy to let someone get lost in the process. By explicitly stating roles ahead of time, we wouldn’t have to backtrack to find out where someone was left out. While I’m not sure which acronym we will use, following some combination of these would definitely be useful for our process.
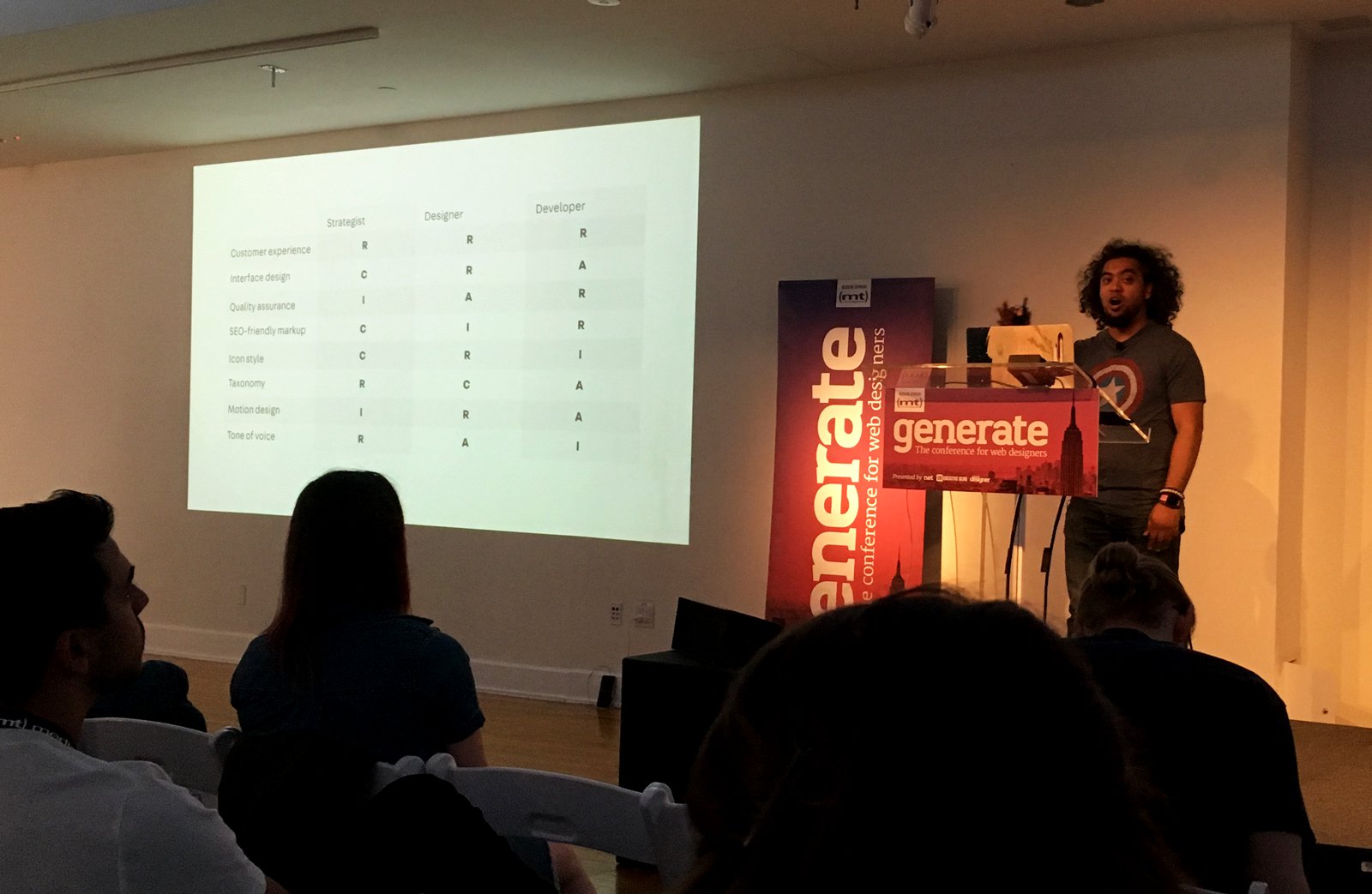
 Dan Mall presenting how his team uses the RACI matrix.
Dan Mall presenting how his team uses the RACI matrix.
Nan: Improving product language
One of my initial thoughts after watching some of the talks at Generate was how we could improve talking about products. This idea originated from Abby Covert’s talk on “How to make sense of any mess” because there are many products at Industry Dive that people have multiple names for.
Example: How an article is referred to
Developers, designers and stakeholders all refer to the content editors publish with different language. Usually people can convey what they mean easily but wouldn’t it be easier to define this so there isn’t any confusion?
As Covert suggested, I first would like to figure out all the different ways people refer to this content. What is the most commonly used word or phrase? Does it make the most sense?
From there, I’d start by updating the code. The language used to refer to this content varies from front-end to back-end: “new post” vs. “post” vs “news” vs. “article.” Another issue is how this is referred to in the CMS (which would influence how writers and editors refer to it).
Overall I think project management would be vastly improved by defining this. Having one term for this content would certainly clean up communication and code.
Originally published on industrydive.design. Written in collaboration with Natalie Forman and Nan Copeland.